In 3 stappen een mouseover effect voor je afbeelding
Een klant wilde graag zwart-wit afbeeldingen tonen op de homepage, die in kleur zouden veranderen, zodra je er met de muis overheen gaat of als je ze aanklikt op de tablet of smartphone. Bij WordPress is voor nagenoeg alles een handige plugin te vinden. Voor deze oplossing maakte ik gebruik van de plugin IMG Mouseover.
Deze plugin laat je verwijzen naar een eerste geüploade image en naar een ander image voor het mouseover effect. Je hebt dus altijd twee images nodig die je moet uploaden. In mijn geval een gekleurde en een zwart-wit versie van dezelfde afbeelding.
In 3 stappen ben je klaar!
1. Ik upload de zwart-wit versie (naar de mediabibliotheek) en noteer de url:
https://lekkerscherp.nl/wp-content/uploads/2014/09/peper-zw.jpg

2. Ik upload de gekleurde versie en noteer ook hiervan de url:
https://lekkerscherp.nl/wp-content/uploads/2014/09/peper.jpg

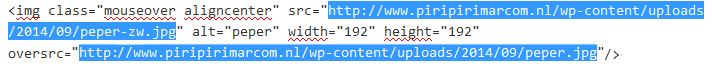
2. In de desbetreffende pagina of widget plaats ik de code, zoals nu op deze pagina:
Waarbij ik na oversrc= de url van de gekleurde afbeelding plaats (src staat voor source).
Het belangrijkste is dus om die oversrc= toe te voegen en te beginnen met img class=”mouseover”. Let wel, dit werkt alleen als je ook de plugin IMG Mouseover. hebt geactiveerd.
De afbeelding verschijnt nu in kleur, zodra je er met je muis overheen gaat, of zodra je ‘m aanklikt op je tablet of smartphone. Je kunt ‘m nog links, rechts of gecentreerd plaatsen en desgewenst van een link voorzien. 
9729 keer gelezen











Hi! Voor de site marike.life wil ik iets soortgelijks regelen, maar ik weet niet zo goed hoe. Op de balk met ‘Personal training -‘ etc., wil ik die icoontjes soort van naar voren laten springen als je er met de muis over heen gaat. Enig idee hoe ik dat doe? Je zou me ontzettend helpen!
Als ik je site zo bekijk, is het al gelukt. Hoe heb je het gedaan?
Hi,
De site van de plugin IMG Mouseover geeft aan dat deze niet meer ge-support wordt. Werkt de plugin bij jullie nog probleemloos en is er anders een alternatief bekend ?